Role
UX Designer, UX Researcher
Industry
Financial Education, Education Technology
Platform
Web App Platforms
Tools
Figma
Timeline
February 2 - February 20 (3 Weeks)
Overview
Project involves researching best practices in gamification, designing user-friendly interfaces, and testing new features for effectiveness & engagement.
Goal
Flip&Floss’s student site - Flip Academy, would like its classroom course modules to be less “classroom” like and more engaging for students. By developing interactive tools such as gamification and customizable avatars, learning can become more fun and immersive for students.
Design Constraints
Flip Academy has an already existing prototype with their course modules, as well as their own branding and style guide. The project entails enhancing the pre-existing prototype and making it more engaging.
How Might We?
How can we make the course modules more enjoyable and engaging for students, creating an experience that sparks excitement and motivates them to actively participate?
Competitor Research
Acorn
Acorns focuses on helping young adults with saving, investing, and financial management through features like automatic savings and investment portfolios. Aims to make learning about money more accessible and engaging.
Roblox
Flip Academy is drawing inspiration from Roblox, particularly its gamified elements, especially the reward system that gives players coins. Similarly, Flip Academy is implementing "Flip Dollars" as its own rewards system.
Mydoh
The UI features bold, vibrant colors and playful illustrations, creating a youthful, fun, and lighthearted vibe.
Design Timeline
Sketches
Flip Academy - Legacy UI
(Original Interface)
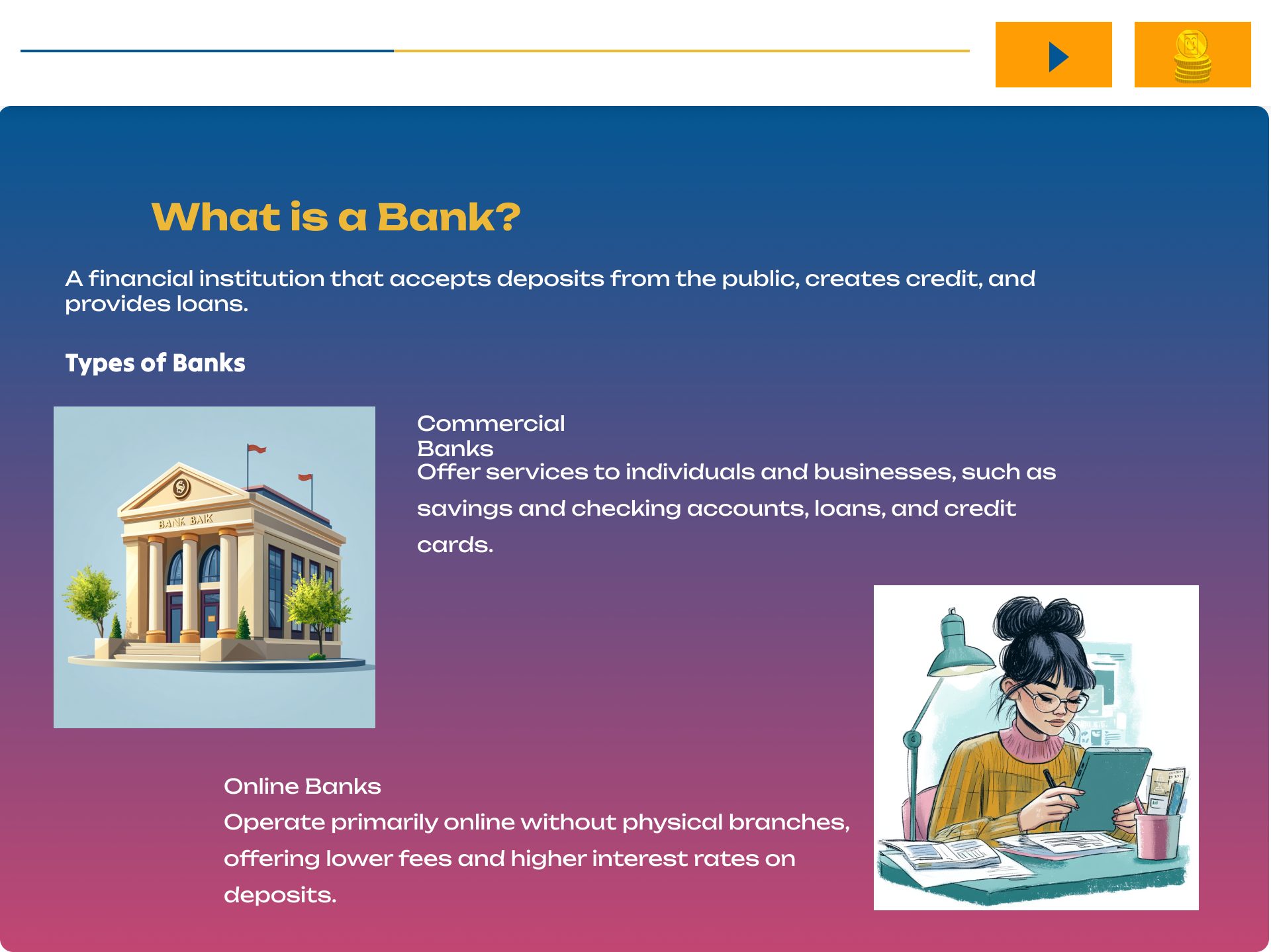
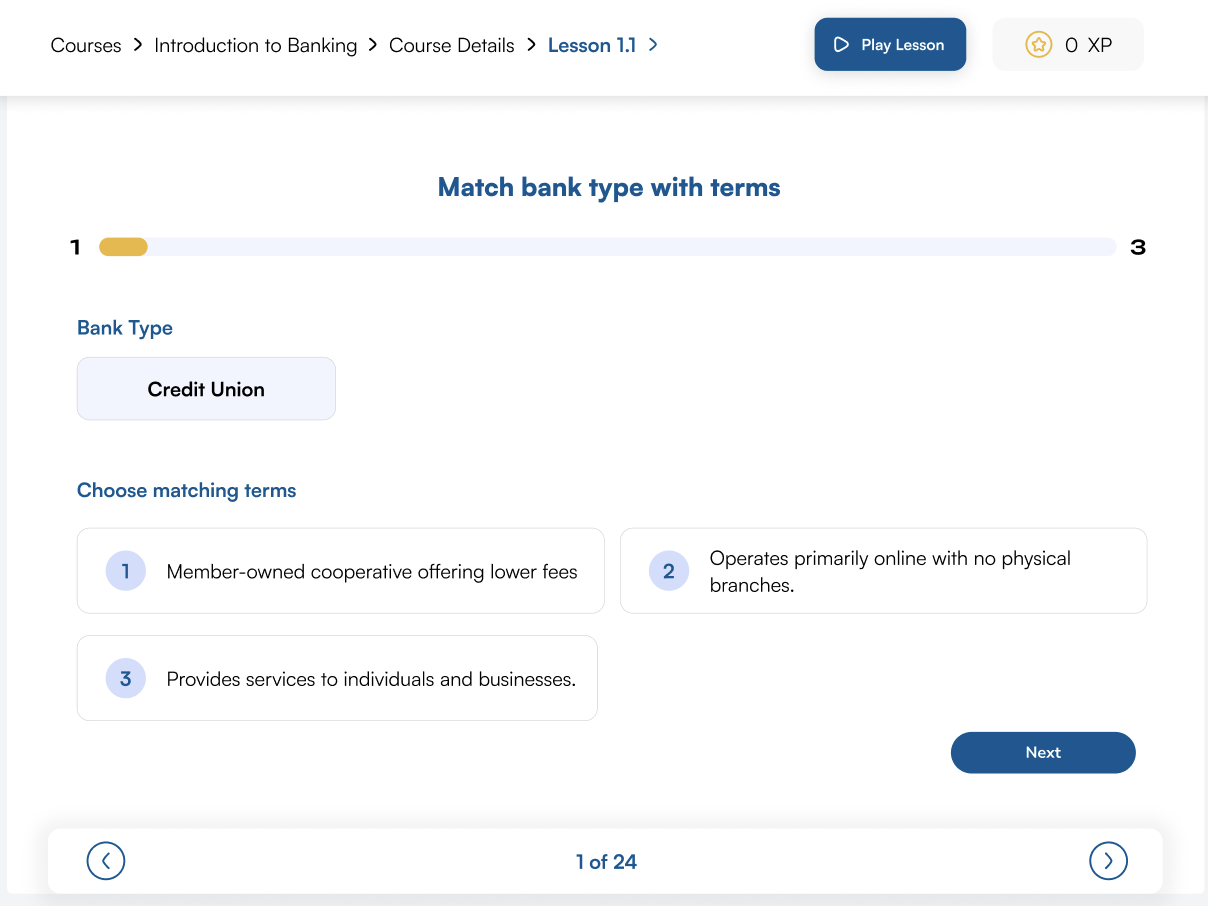
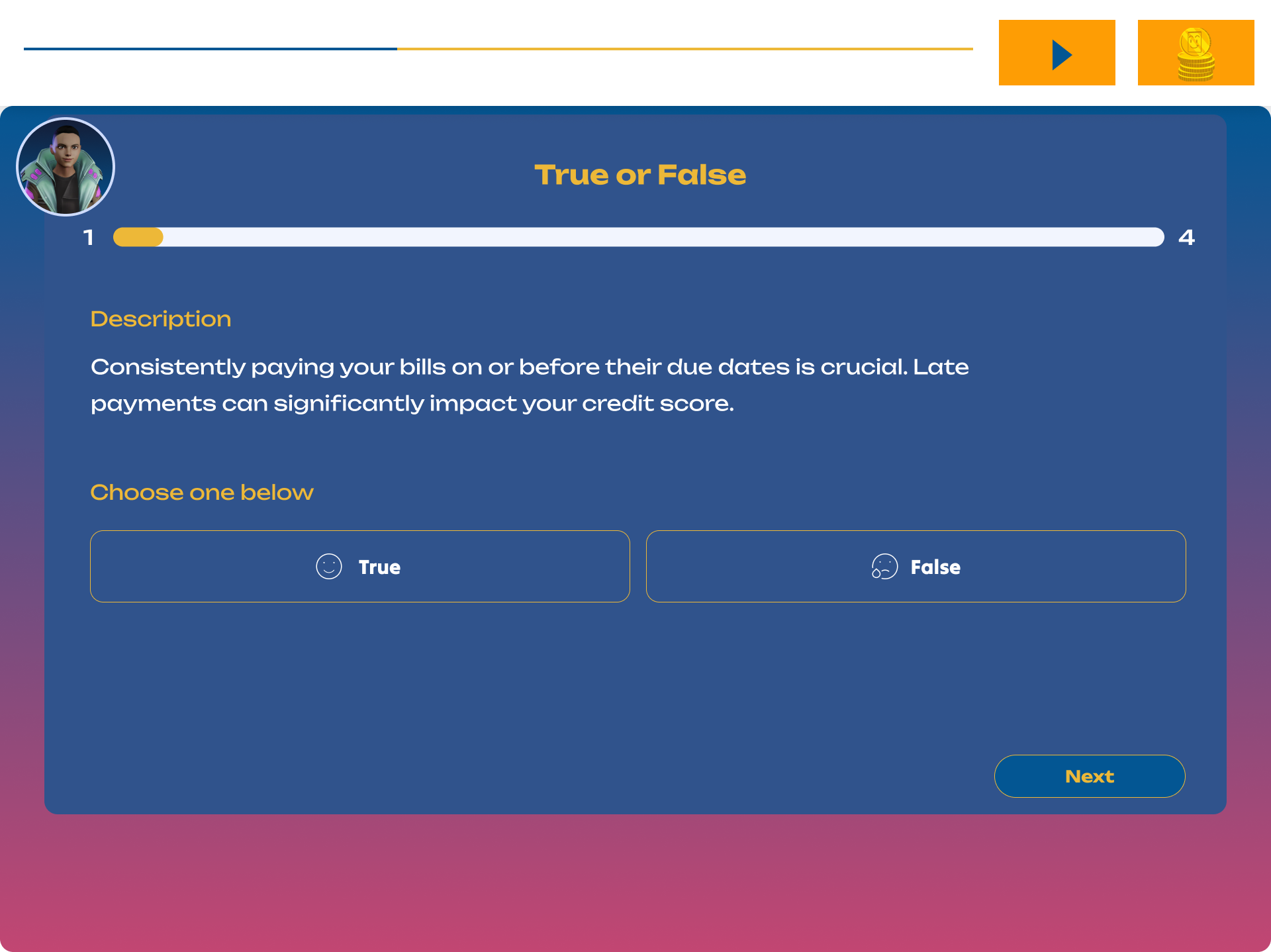
Our Prototype
(Refined Interface)
Difference between the original prototype and ours?
Addition of customizable avatars
Reward dollars (Flip Cash), instead of coins
More vibrant and fun color palette
Engaging illustrations
Simplified language
High Score or High Grade?
Quiz taking that feels like you’re playing a video game!
Example of an animation I personally created in Figma - When a student performs well on an exam, I added exploding fireworks onto the screen as a fun reward—something for students to look forward to. This adds excitement and motivation to the quiz-taking experience, encouraging them to strive for their best performance.
Team Work Makes the Dream Work?
What It Was Really Like to Work in a Team.
Working with a team to refine the interfaces for Flip & Floss's, Flip Academy was an incredibly collaborative and dynamic experience. We met weekly to discuss progress, shared feedback, and brainstormed solutions to enhance the platform’s user experience. Through constant communication via email and regular Zoom meetings, we were able to address concerns, clarify questions, and ensure that each aspect of the design met the project’s goals. The work was divided based on our individual skills and interests, allowing us to contribute in ways that played to our strengths, and resulting in a more polished, engaging platform aimed at revolutionizing financial education for young learners.
Learnings
The new prototype offers better engagement with a fun, gamified UI, as opposed to the more corporate, classroom-like feel of the previous version. This refreshing approach makes the course material more engaging, allowing students to interact with courses and quizzes that resemble games they’re already familiar with. The prototype connects with them on a personal level and reduces the pressure typically associated with academic success.