Role
UX Designer, UX Researcher
Industry
Culinary
Timeline
5 Days (Design Sprint)
Platform
Mobile, iOS
Tools
Sketch
Problem
How to simplify the cooking process, especially for users exploring new recipes?
The complexity of recipes often leads to confusion with unclear instructions, poor timing, and inefficient sequencing, causing users to rush, use excessive kitchen tools, and begin cooking unprepared.
Solution
Shortened recipes, added images for each step, divided steps into separate pages to make following along less overwhelming, added pop-up reminders to help users stay tidy, and allowed users to pre-prep as much as possible to avoid under-preparedness.
The Goal
Provide users with a more efficient way to track their progress while following a recipe and provide users with guidance on how to save time— overall enhancing their cooking experience making them more confident and willing to try new recipes/create in the kitchen.
Design Timeline:
Day 1
Mapping
Day 2
Sketching
Day 3
Deciding
Day 4
Prototyping
Day 5
Testing
Day 01. Mapping
After thoroughly researching and gathering insights about the product, mapping out its key user flow becomes essential for me to visualize the user's journey and interactions within the product.
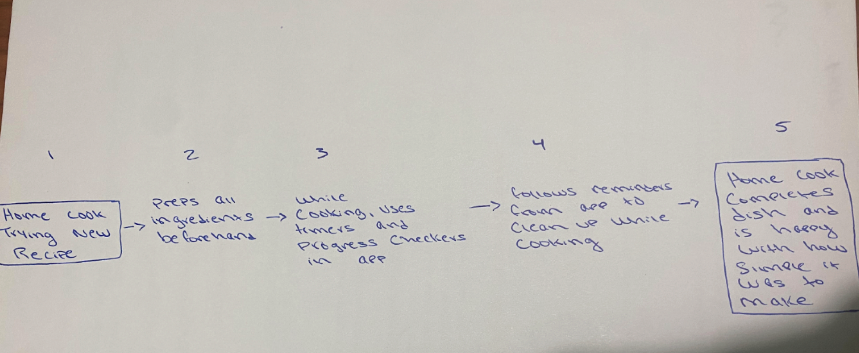
Map of Possible End-to-End Experience:
Trying new recipe
Prep all ingredients beforehand
While cooking, use timers and progress checkers provided in app
Follow reminders to clean up as you cook
Complete dish
Day 02. Sketching
Utilized the “Crazy 8s” technique to brainstorm and sketch 8 solution ideas to the problem mentioned above, within 8 minutes.
I then chose my most critical screens and from there decided on a solution screen - ‘Begin Cooking’.
I wanted to prioritize 3 main issues that Savr is trying to solve:
Saving time by pre-prepping ingredients
Simplifying recipes and instructions in the begin cooking screen
Minimizing frustration and rushing by checking in on users throughout their cooking with the progress checker
Day 03. Deciding
I quickly realized that some of my initial ideas would not be effective and contribute to a smooth flow in my storyboard. Because of this, I had to slightly alter my ideas and add and delete screens in order to create a storyboard that displayed the most important interactions users will need to have to complete the task (critical) they’d use my app to accomplish.
Day 05. Testing
Learnings
This project was a valuable learning experience, highlighting the importance of time management and early idea validation. Clearer initial goals and more focus on competitive analysis could have made the process more efficient.